Affinity Designerのシェイプツールや変換ツールを使いこなして、簡単なロゴマークの作成を例にしながら、Affinity Designerの基本操作をご紹介します。
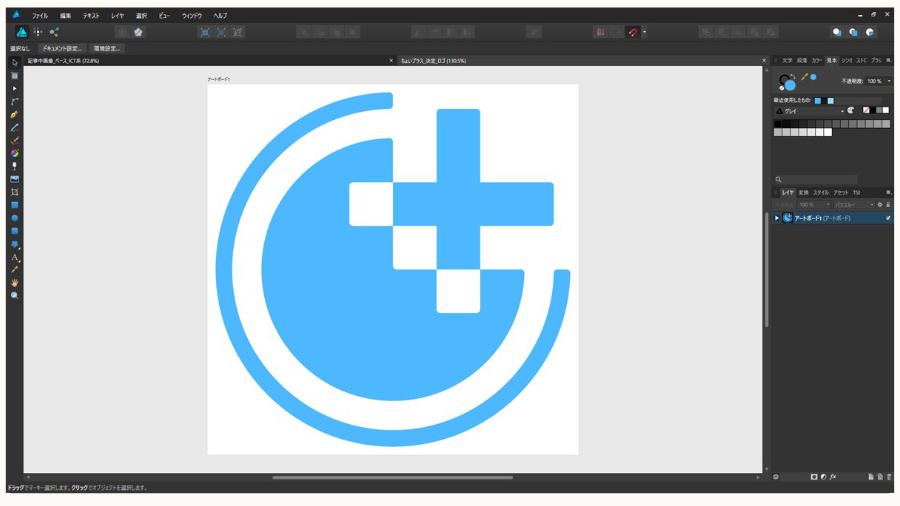
完成形はこちら。

「ちょいプラス」のロゴマークです。
Affinity Designer上でベクターデータを作成し、svgファイルに書き出したものです。
印刷用途のほか、ホームページ上でもどれだけ拡大してもぼやけたり縁がギザギザになりません。
色の変更も簡単にできます。

これがベクターデータのメリットですね。
作成手順を決める
作成したいロゴマークの完成形から、作成手順を考えます。

円部分の作成は、機能の紹介も兼ねて2つのパターンでやってみます。
- 1.「楕円ツール」と「合成」で円部分(丸の外側に輪っか)を作成
- 2.右上部分を「除外」で切り取る
- 1.「ドーナツ型ツール」で中心角270度の図形を作成
- 2.「扇形ツール」で中心角270度の図形を作成
- 3.「長方形ツール」で十字図形を作成し、円図形と重なった部分を削除
- 4.角を丸める
それでは図を使いながら説明していきます。
ベースとなるドキュメントのサイズがポイント
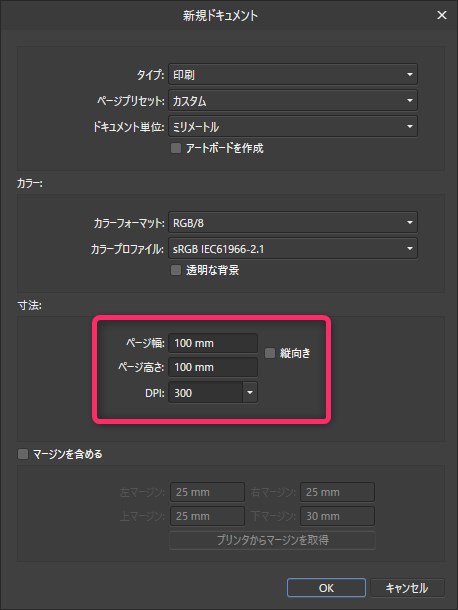
新規ドキュメントを作成します。

カラーフォーマットは
印刷用で使う場合はCMYK、Web用ならRGBにします。
実際に使う時にフォーマットを変更できるので作成時はどちらでもいいです。
ポイントは、ドキュメントサイズ(寸法)が全ての中心、水平、垂直の基準になること。
きりのいい数字にしておくほうが作業しやすいです。
円部分を作成
甲-1 「楕円ツール」と「合成」で円部分(丸の外側に輪っか)を作成

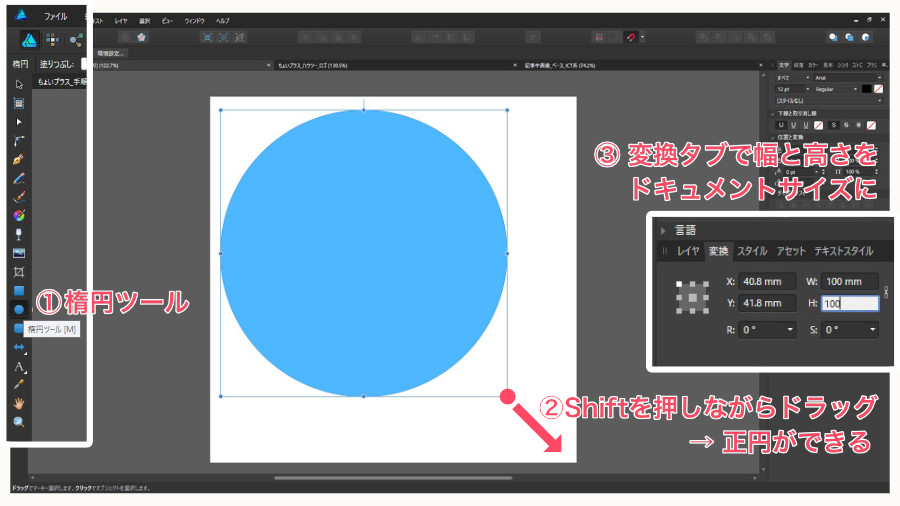
- (1)楕円ツールを選択
- (2)Shiftキーを押しながらドラッグして適当な大きさの正円を作る
- (3)変換タブの幅(W)と高さ(H)の数字を、ドキュメントサイズに合わせる

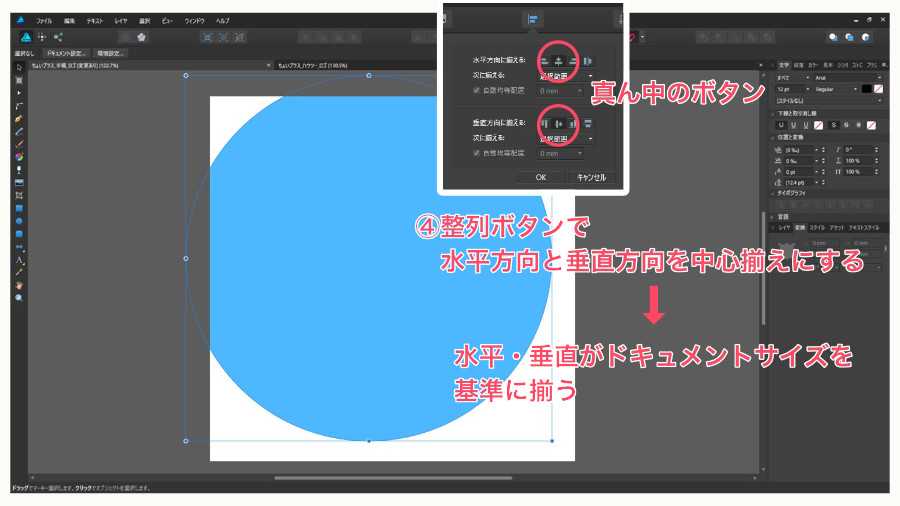
- (4)整列ボタンで、水平と垂直を中心揃え(真ん中のボタン)にすると、水平と垂直がドキュメントサイズを基準にして中心が揃う

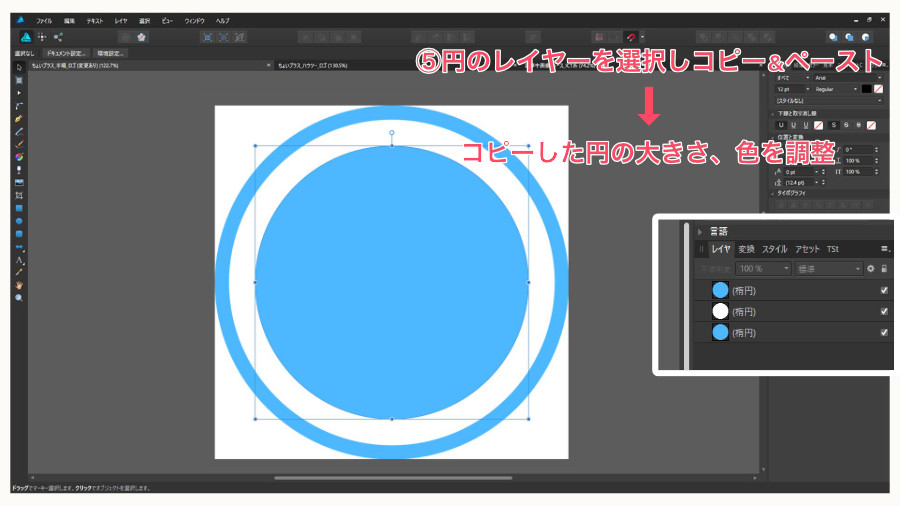
- (5)円のレイヤーを選択、コピー&ペーストで増やして、適宜大きさと色を変更する

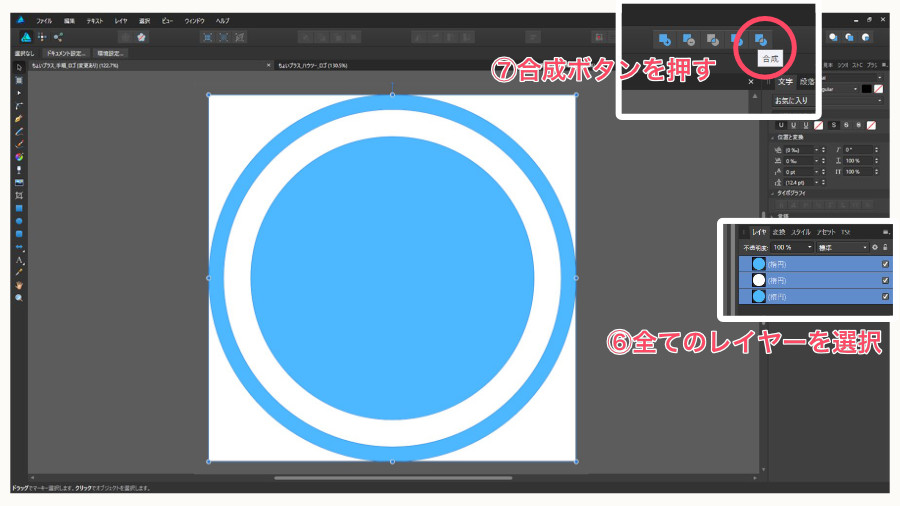
- (6)全てのレイヤーを選択
- (7)合成ボタンを押す
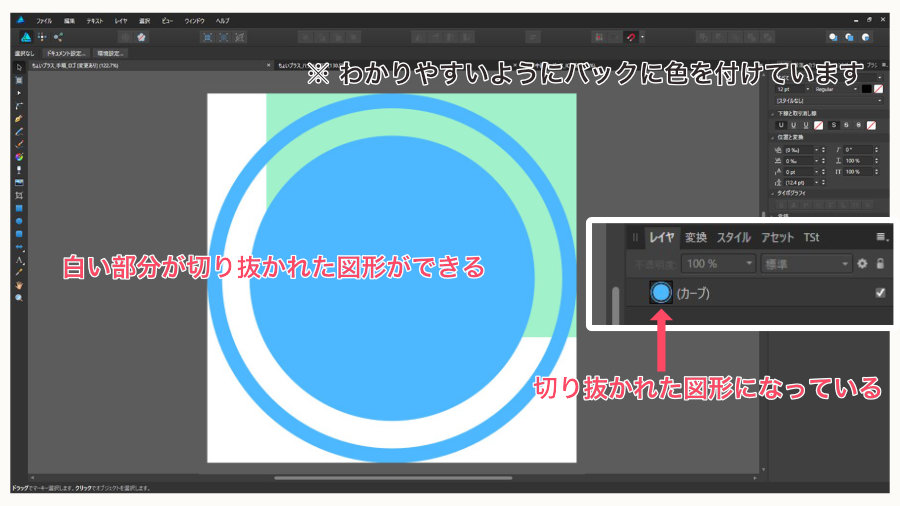
白い部分(挟まれたレイヤーが見えていた部分)が切り抜かれたひとつの図形になる

甲-2 右上部分を「除外」で切り取る

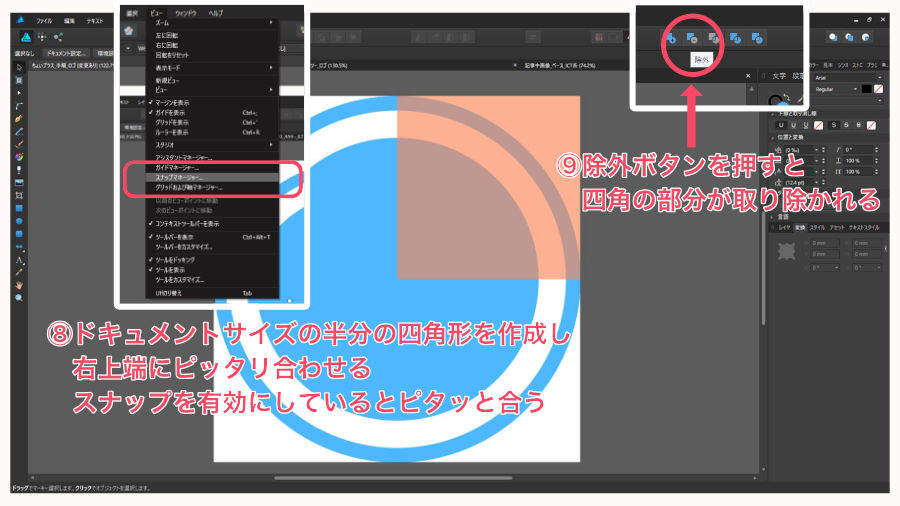
- (8)ドキュメントサイズの半分の四角形を作成し、右上端にピッタリ合わせる(スナップを有効にしているとピタッと合う)
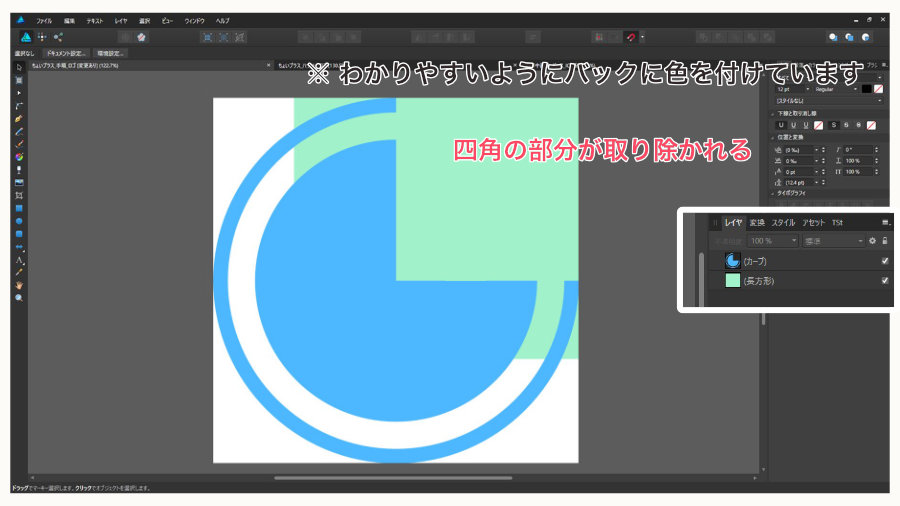
- (9)2つのレイヤーを選択し除外ボタンを押すと四角の部分が取り除かれる

乙-1 「ドーナツ型ツール」で中心角270度の図形を作成
今度は、「ドーナツ型ツール」と「扇形ツール」で中心角270度の図形を作成する方法です。
これだと四角部分を切り取る工程がないのでちょいプラスです。

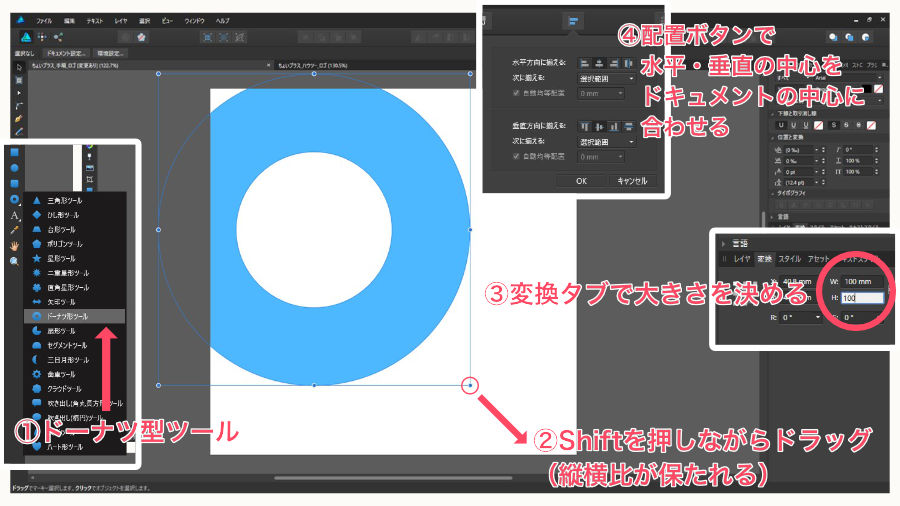
- (1)「ドーナツ型」ツールを選択
- (2)shiftキーを押しながら適当なサイズにドラッグしてドーナツ型の図形を作成
- (3)変換タブで図形の大きさをドキュメントサイズと同じにする
- (4)配置ボタンでドーナツ型図形の水平・垂直の中心を、ドキュメントの中心に合わせる

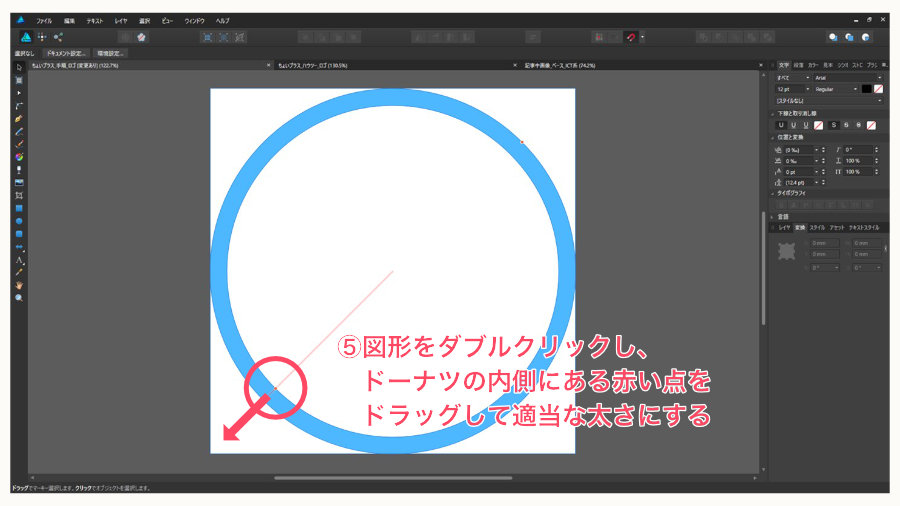
- (5)ドーナツ図形をダブルクリックすると小さな赤い点が内側と外側に出現する
内側にある赤い点を外側にドラッグすると輪の幅が狭まるので、適当な幅(太さ)に調整

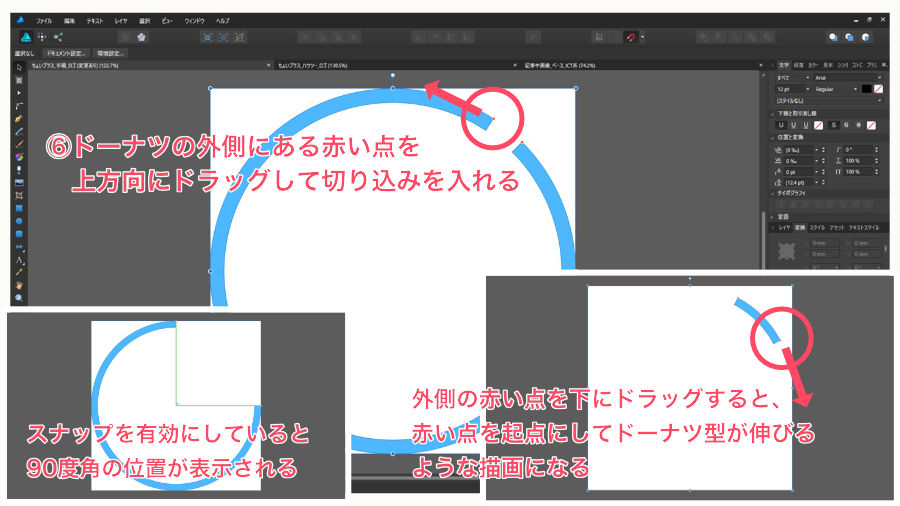
- (6)ドーナツ図形の外側にある赤い点を、上方向にドラッグする
(スナップを有効にしていると90度角の位置でガイドラインが出現する)
ちなみに、外側の赤い点を下方向にドラッグすると、赤い点を起点にしてドーナツ型が両側に伸びていくような描画になる

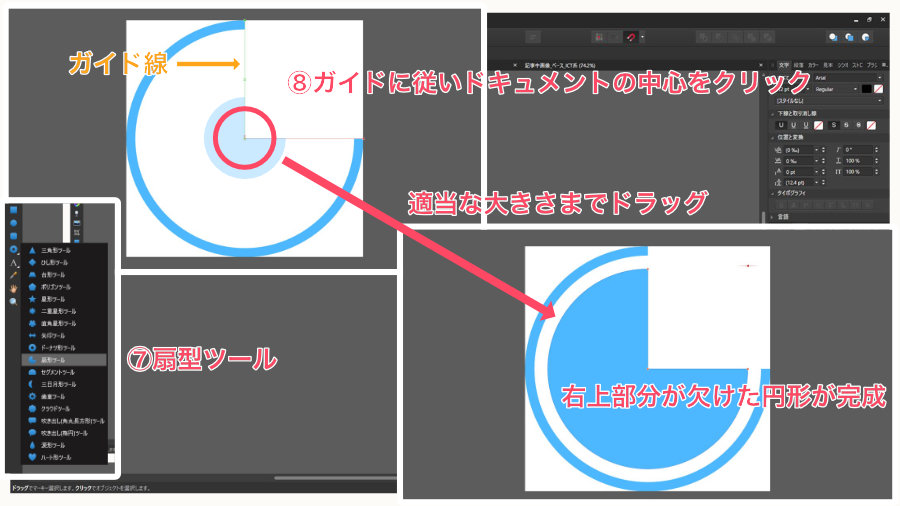
- (7)「扇型ツール」を選択
- (8)スナップを有効にしているとガイド線が出現しドキュメンをの中心を教えてくれるので、そこを起点に適当な大きさになるまでドラッグ
右上部分が欠けた円形が完成です。
3(共通) 「長方形ツール」で十字図形を作成し、円図形と重なった部分を削除

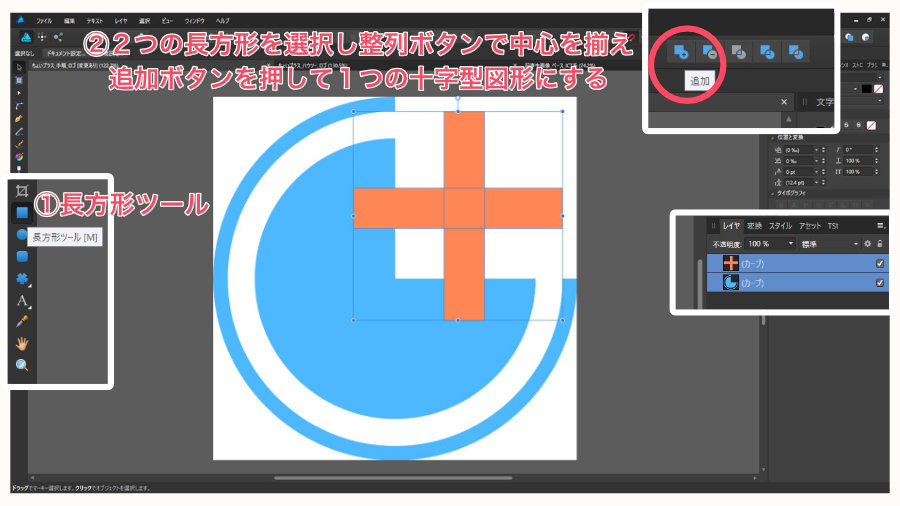
- (1)「長方形ツール」を選択
適当なサイズの長方形を2つ作り、1つを90度回転させる - (2)2つの長方形を選択し、整列ボタンで中心を揃え、追加ボタンを押して1つの十字型図形にする

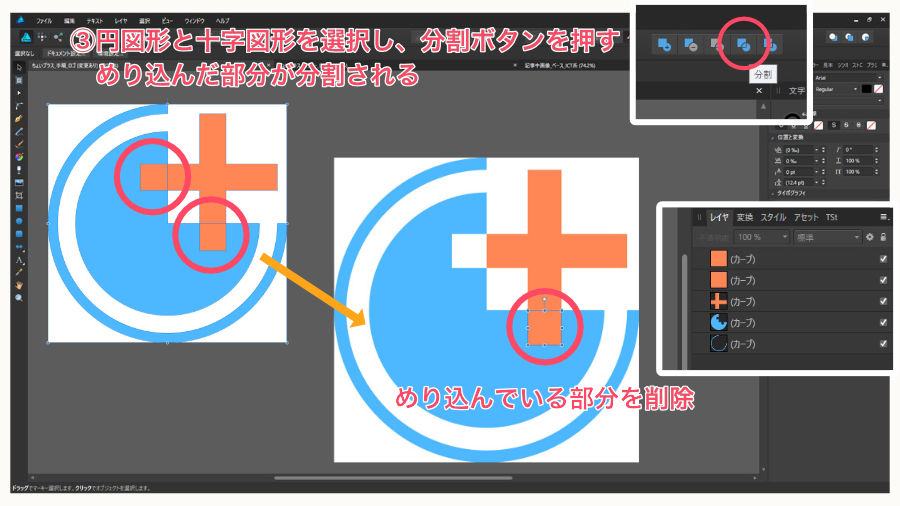
- (3)円図形と十字図形を選択し分割ボタンを押すと、めり込んだ部分(重なった部分)が分割されるので、削除
4(共通) 角を丸める

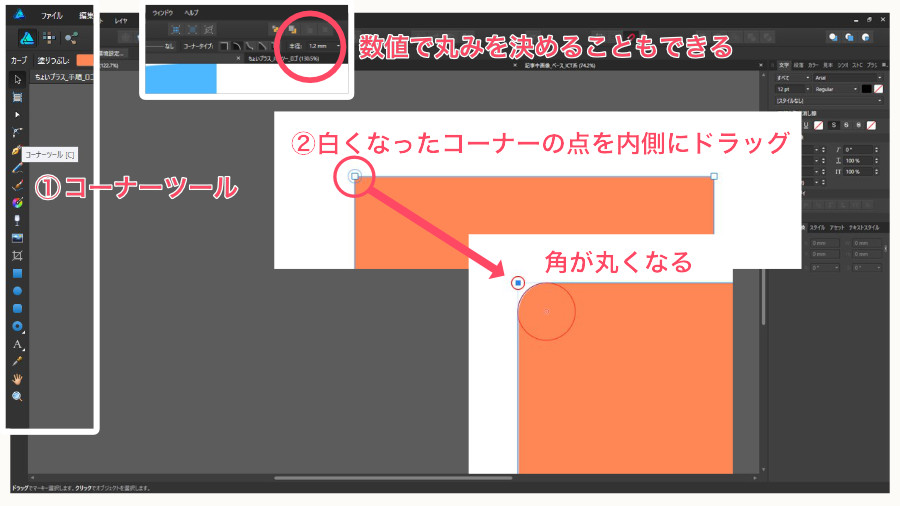
- (1)角を丸めたい図形を選択し「コーナーツール」
- (2)図形の角の点が黒から白に変わるので、白い点を図形の内側にドラッグすると角が丸くなる
(コーナーツールのメニューで数値で丸み(半径、割合)を決めることも可能)
完成

微調整して完成です。
プリセットでいろいろな図形が作成できると作業が楽ですね。
こうして作成したロゴは「面」でできた3つのパーツで構成されています。
こうしておけばパーツごとに色を変えることや、均等な線を付けることも可能になります。
どのように作成すれば使い回しがしやすいかを考えながら作成することが後の業務効率化にもつながります。
便利な道具を使いこなして生産性や仕事のクオリティをちょいプラスしましょう。
今回ロゴマークの作成手順を記事にしたのには、「ちょいプラスロゴ」をオリジナルで作成したということと、2018年9月時点で存在・公開していたことの証拠にするという意図があります。
商標登録をしているわけではないので真似されても法的に保護する手段はないのですが、ちゃんと公開しておけば先に使い始めたという主張にはなるかなと。


コメント