当事務所ではホームページ制作を業務として行っています。
制作を始める前には、お客さまからどのようなホームページにしたいのかをヒアリングします。
ヒアリングをふまえて、お客さまのご希望、ご要望、ご予算に合わせて具体的な内容をご提案し、実際に制作するための仕様を決めます。
仕様を決める段階で重要になるポイントは2つあります。
1.デザインやUI(ユーザーインターフェイス)など主にユーザー側に対すること
2.更新作業など運営側に関係すること
定期的な更新は、コンテンツを充実させ検索からの流入を増やす目的のほか、訪れた人に対して現在もきちんと営業をしていますよという安心感を与えるためにも必要になります。
「どんな内容」を「どれくらいの頻度」で更新していくのかを最初に決めなければならないのですが、そこには「静的ページ」と「動的ページ」の違いをある程度理解していただく必要があります。
今回は、「更新」と「静的ページ」「動的ページ」の関係を簡単にご紹介します。
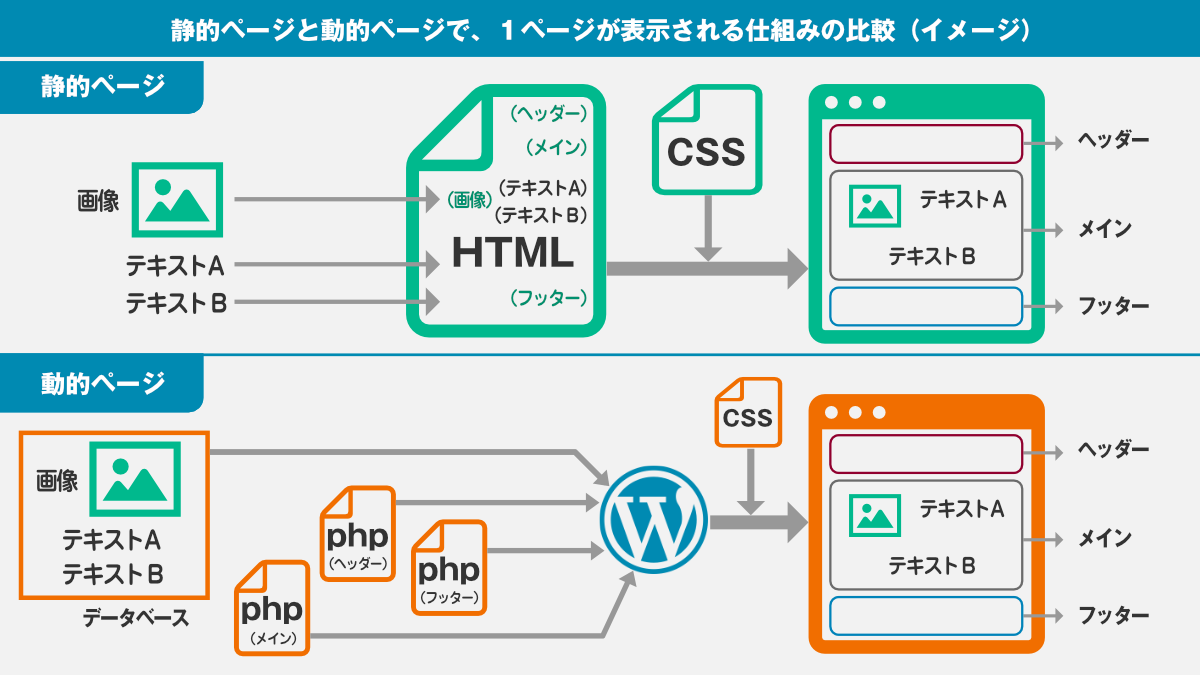
「静的ページ」
1ページを表示させるためには、テキストや画像、ページを構成するヘッダーなどの部品をすべて記述したHTMLファイルを必要なページ毎に作成します。
HTMLファイル1つが、1ページとして表示されます。
HTMLとCSSを使用し、どの部分であっても一度作成したあとに修正や変更をする場合は、HTMLとCSSを修正・変更する必要があります。
「静的ページ」の修正・変更・更新
HTMLとCSSの知識があれば可能ですが、知らない場合は難しい。
知識と経験がない人がマニュアルを見ながらできるかというと、そう簡単なものでもありません。
また、制作側にそこまでのマニュアルを求めると、相当の金額を請求されると思います。
それよりは、まずユーザーに書店で購入したHTMLとCSSの基礎が学習できる本を読んでもらい、その上で対象サイトの修正・変更・更新に必要な部分だけを教えるほうが簡単だすし、コストも抑えられるでしょう。
そもそもユーザーがHTMLとCSSで修正ができるのであれば、外注せず自分で作成したほうが手っ取り早いですよね。
「静的ページ」のコンテンツ更新
箇条書きの新着情報などであれば、CGIやPHPというプログラムをサーバー上で動かし、ユーザーが入力画面から更新作業を行うことができます。
しかしデザインや入力項目が限られ、デザインを変更する場合はHTMとCSS、入力項目はCGIやPHPの知識が必要になります。
デザインの変更にも制限があることがあります。
無料で配布されている新着情報更新システムなどを利用させていただくと効率的に制作できます。
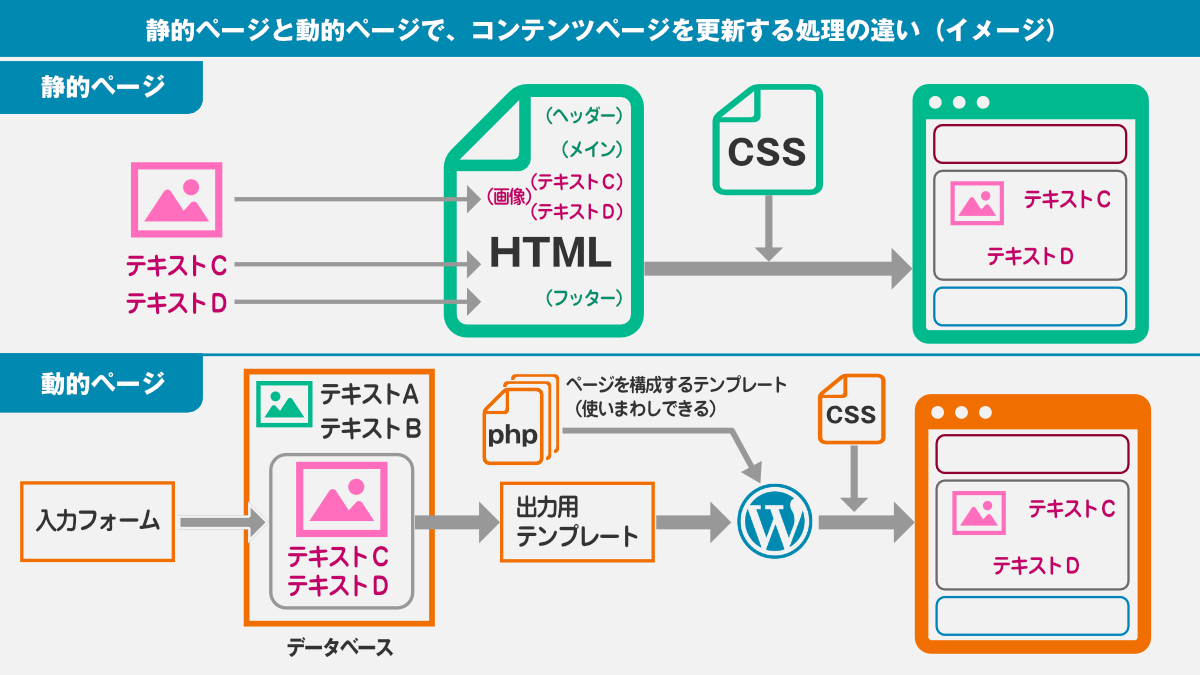
「物件紹介」のような内容のあるページ(写真と文章、複数の項目情報などで構成されているページ)を更新していこうとすると、ページそのものをHTMLとCSSを使って作成し、増やしていくことになります。
もし50ページ追加したとして、共通するデザインや文字などに変更があった場合、50ページ分を一つ一つ直していく必要がでてきます。

「動的ページ」
データベースに保存されているテキストや画像の情報(コンテンツ)、コンテンツを表示するルールを記述したPHPファイル、ヘッダーなどのパーツ(PHPファイル)が必要に応じて組み合わされて表示されます。
HTML、CSS、PHPなどで構成されている。ワードプレスなどが代表例です。
テンプレート(構造、デザイン、またはその両方を組み合わせて共通化させたパーツ)という仕組みで構成されていて、テンプレートを組合わせることでひとつのページを表示します。
共通部分を変更するとすべてのページでその共通部分が変更されて表示されます。
そのため「静的ページ」よりも制作が容易になる場合があります。
また、「何かを入力するとそれに応じて出力が変わる(検索フォーム、あるカテゴリーに含まれるページ(記事)を一覧表示させる、など)」ことが得意です。
「入力→出力」と同じような仕組みを利用し、「プラグイン」というプログラムをインストールすることで、様々な機能を追加することができるのも特徴です。
「動的ページ」の修正・変更・更新
管理画面で背景の色や画像、文字の大きさなどが変更できます。
ページの追加も管理画面で行えます。
ページ作成画面で文章を入力しや写真を挿入すると、決められたレイアウトで出力され、ページとして公開されます。
出力されるレイアウト、デザインを思い通りに変更したい場合は、HTML、CSS、PHPを使ってテンプレートを変更する必要があります。
しかし静的ページと違い、該当するテンプレートを修正・変更すれば、それが50ページに使われていたとしても一回の変更で済みます。
※ 静的ページをテンプレートの仕組みを利用し組み立てる方法もあります。
管理画面で行える範囲の変更で良いのであれば、無料(または数千円程度で購入)で素敵なデザインのテンプレートがたくさんあるので、それを使ってホームページを作成すれば費用は抑えることもできます。
「動的ページ」のコンテンツ更新
ワードプレスの管理画面でページ作成時に入力できるのは「タイトル」「文章」と「画像」が基本です。
同じテーマのページに共通した入力項目を増やす場合(商品紹介ページの「メーカー」「ジャンル」「金額」など)は、カスタムフィールドで対応することになります。
先程も述べたように動的ページが得意なのは「何かを入力するとそれに応じて出力を変える」ことです。
文章と画像だけの入力フォームを「カスタマイズ(カスタムフィールドを作成する)」して、「タイトル」「文章」「画像」の他に、「物件名」「リフォームのポイント」「仕様」「価格」「もっと他の写真」などの入力欄を作成し、テンプレートを「カスタマイズ」してカスタムフィールドに入力した情報を出力させるようにすると、「リフォーム物件紹介ページ」を管理画面で作成できるようになります。

「ワードプレスの値段感について」
ここでワードプレスの値段感について。
見た目は「静的ページ」と「動的ページ」は同じなのに、なぜワードプレスを利用したサイトの方が金額が高いのでしょうか。
それは、いままで述べてきたように中身や仕組みが違うからです。
中身や仕組みが違うとカスタマイズの方法も変わり、動的ページのカスタマイズの方が複雑です。
そのため静的ページを制作・カスタマイズできる人よりも、ワードプレスを設定・カスタマイズできる人の方が少ないです。
初期設定、プラグイン設定、テンプレート構造なども静的ページにはないもので、HTMLとCSSでホームページが作成できる人であっても、ワードプレスには別の知識が必要になるのです。
静的ページと動的ページのコンテンツ更新まとめ
「新着情報を数行の文字だけで表示」するのであれば「静的ページ」でも手間をかければ可能ですが、それぞれに詳細ページが必要になるのであれば静的ページでは難しいでしょう(CGI、PHPなどの技術が必要になります)。
物件紹介、商品紹介のような「内容のあるページ」を更新・追加するのであれば、「動的ページ」の方が初期費用はかかったとしても後の作業は容易であり、維持も楽です。
「静的ページ」と「動的ページ」の違いについて簡単に説明してきました。
ホームページの運用計画や仕様を決めるにあたっては、デザインやUIの他に、「更新」を考慮しましょう。
アイキャッチ画像:Photo by EMILE SÉGUIN ?? on Unsplash


コメント