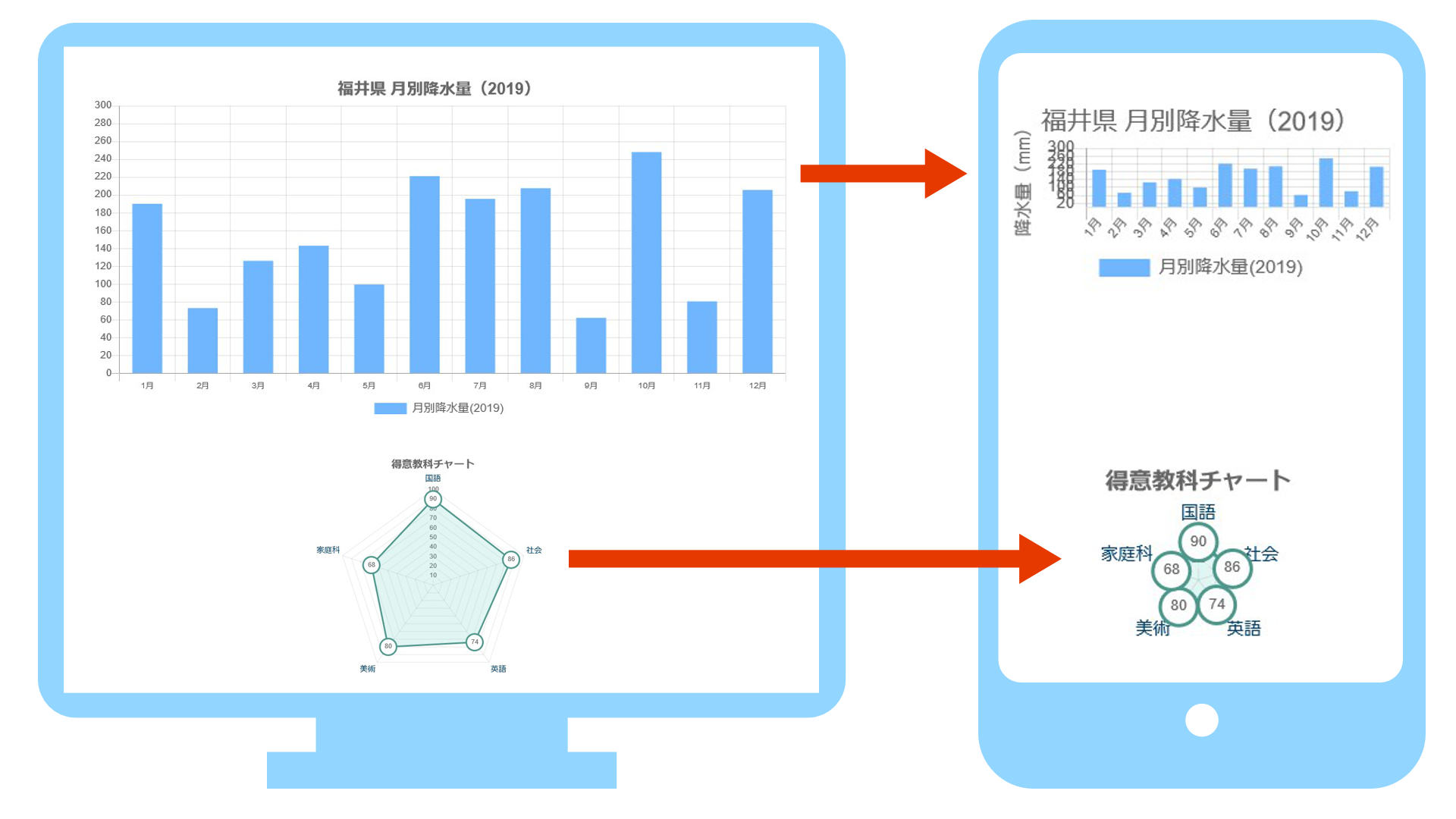
Chart.jsで作成したグラフをスマホなど横幅の狭い画面で表示させると、縮小されてせせこましい感じになってしまいます。

この記事では、Chart.jsで作成したグラフをうまくレスポンシブ対応させる方法を紹介します。

Chart.jsの<canvas>サイズのアスペクト比ルール
まずChart.jsの表示サイズのルールを知っておきます。
グラフが描画される<canvas>要素サイズのデフォルト設定は次のようになっています。
・アスペクト比:横 : 縦 = 2 : 1
・横サイズ:親要素の横幅に準ずる(width=”100%”なイメージ)
・縦サイズ:常に横幅の半分になり指定できない(最低150px確保される)
・<canvas>要素内に記述した width=”◯◯” と height=”◯◯” はピクセル指定ではなく「比率」になる

<canvas id="myChart" width="100" と height="100">ここにチャート表示</canvas>上記の場合、横サイズは親要素の幅、縦サイズは横サイズと同じになります(1:1)。
画面幅が変わっても常に1:1の比率が保たれます。
width=”100″ height=”300″ にすると、常に縦サイズが横サイズの3倍(1:3)になります。
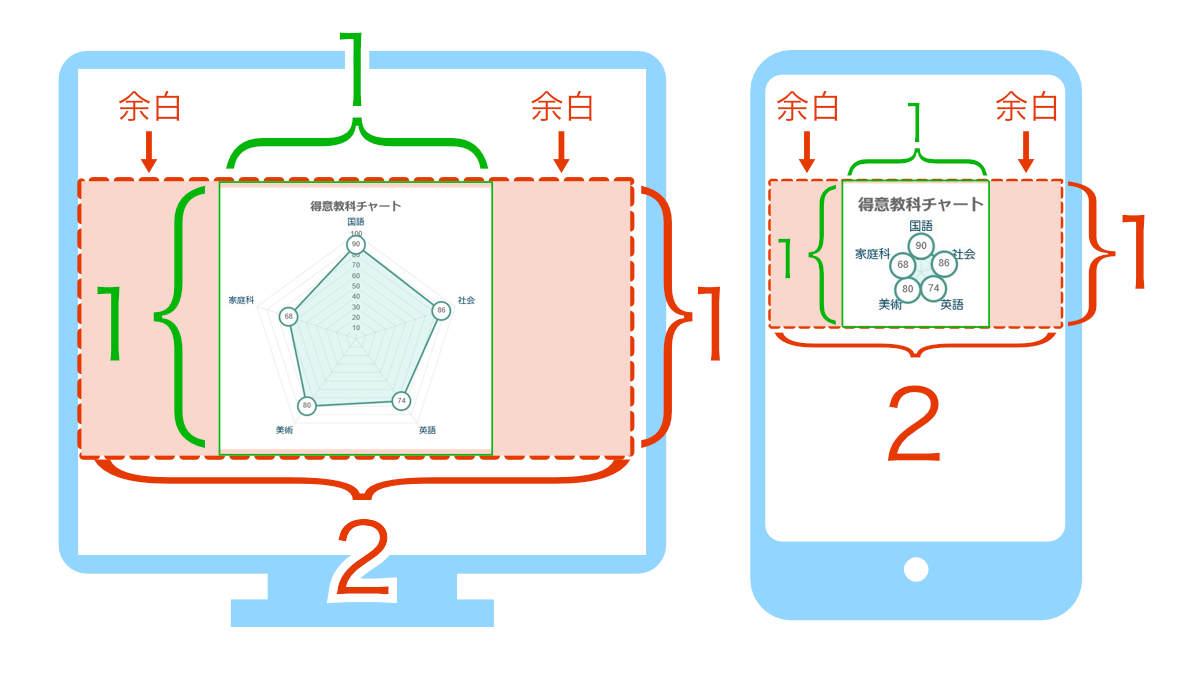
円グラフ、レーダーチャートは空白ができる
円グラフやレーダーチャートはグラフ形式の特性上、描画部分が正方形(1:1)になります。
<canvas>要素は常に「2 : 1」なので必ずグラフの両脇に余白ができ、グラフ部分が余白に押しつぶされてしまいます。

レスポンシブ対応させる
Chart.jsのサイズのデフォルトルールを変更します。
1.固定アスペクト比を解除する
「option」に maintainAspectRatio: false を追加します。
options: {
title: {
},
legend: {
},
scales: {
},
maintainAspectRatio: false //これを追加
}この状態だと縦サイズが150pxに固定されてしまうのでスタイルシートを使います。
2.縦のサイズを指定する
<canvas>要素を<div>要素で囲み、スタイルを当てます。
(外部スタイルシートで読み込ませてもよいです)
<div class="chart-container" style="position: relative; width: ◯◯px; height: △△px;">
<canvas id="myChart">ここにチャート表示</canvas>
</div>width と height を「%」や「vh」で指定する場合は、基準の高さが必要となるので、さらに<div>要素で囲みスタイルを指定します。
<div class="wrap-chart">
<div class="chart-container" style="position: relative; width: ◯◯px; height: △△px;">
<canvas id="myChart">ここにチャート表示</canvas>
</div>
</div>/* css */
.wrap-chart {
width: 100%;
height: 700px;
}
@media (max-width: 480px) { //スマホサイズ用
.wrap-chart {
height: 400px;
}
}スマホ画面で軸ラベルを非表示にする
グラフ部分は画面の幅に応じて伸縮しますが、軸ラベルや凡例の文字は変わりません。
横幅の狭いスマホだと文字や凡例ラベルのせいでグラフがとても小さくなってしまう場合があります。
基準となる画面幅を境に、軸ラベルや凡例を表示させたり非表示にしたりする方法です。
options: {
scales: {
xAxes: [
{
//省略
}
],
yAxes: [
{
//省略
scaleLabel: {
display: window.screen.width > 414,
//省略
},
ticks: {
//省略
}
},
{
//省略
scaleLabel: {
display: window.screen.width > 414,
//省略
},
ticks: {
//省略
}
}
]
},
}サンプルで実際に比較
レスポンシブ対応のあり/なしを実際のレーダーチャートで比較してください。
ブラウザの幅を変更してみてください。


コメント