Chart.js はJavaScriptを使ってシンプルでフレキシブルなチャート(グラフ)を作成することができるJavaScriptライブラリです。
「棒グラフ」「折れ線グラフ」「円グラフ」「ドーナツチャート」「レーダーチャート」などのグラフをホームページ内で表示できます。
Chart.js 公式サイト
Chart.js 日本語翻訳サイト
サンプルをコピペして、単純なデータ(数値)をシンプルに表示させることはとても簡単にできるのですが、実用的なグラフにアレンジするのに苦労しました。
調べたことを情報のアウトプットを兼ねてまとめました。
Chart.jsで作成したグラフはこのページで使用しています。
Chart.js の基本形
最初にChart.jsで作成するグラフの基本形を簡単に説明します。
基本形に追加していくことで、実用的なグラフにすることができます。
(2020年5月時点で最新のライブラリを使用します)
1.Chart.jsをインクルードします。
<head>内や</body>の前など、ご自身の環境に合わせてください。
<script src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.bundle.min.js'></script>2.グラフを表示させたい場所に<canvas>要素と<script>を記述
<canvas id="myChart1">ここにチャート表示</canvas>
<script>
var ctx = document.getElementById('myChart1').getContext('2d');
//<canvas>の id="myChart1"、上の getElementById('myChart1')、下の var myChart1 は同じにする
//同じページに複数のグラフを表示する場合は、グラフごとに id を変える
var myChart1 = new Chart(ctx, {
type: 'bar',
//tupeでグラフ形式を指定
//'bar'は棒グラフ、'line'は折れ線グラフなど
data: {
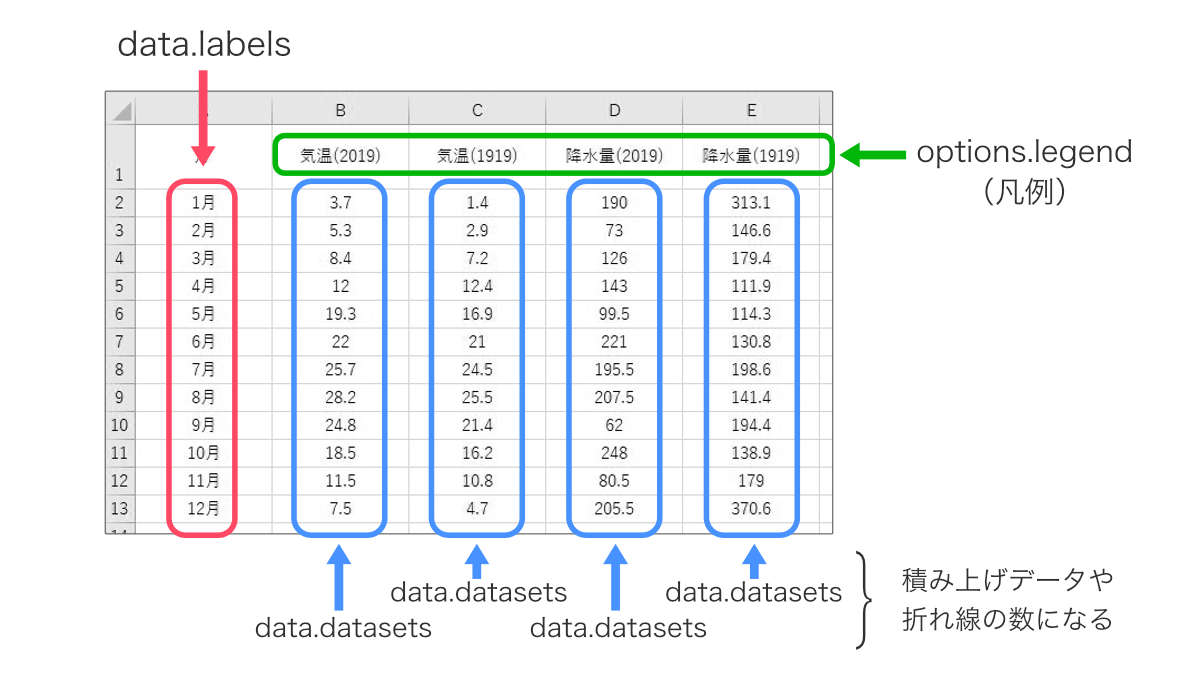
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
//labels → データの項目を入れます(通常棒グラフだとx軸)
datasets: [{
data: [190.0, 73.0, 126.0, 143.0, 99.5, 221.0, 195.5, 207.5, 62.0, 248.0, 80.5, 205.5]
//data → データ系列を入れます(通常棒グラフだとy軸)
// 上のlabels(項目)に対応します
//その他データ系列の表示に関する設定を追加する
//backgroundColorなど
}]
},
options: {
title: {
//グラフのタイトルに関する設定を追加する
//text、fontSizeなど
},
legend: {
//グラフの凡例に関する設定を追加する
//labels、positionなど
},
scales: {
xAxes: [{
//x軸に関する設定を追加する
//scaleLabel(軸の見出し)、ticks(軸の目盛)など
}],
yAxes: [{
//y軸に関する設定を追加する
//scaleLabel(軸の見出し)、ticks(軸の目盛)など
}]
}
}
});
</script>データのみを入れただけで、このようなグラフができあがります。
しかしこの状態では何のテータを表したグラフなのかが分かりにくいです。
適宜設定(オプション)を追加し、表示されるサイズをCSSなどで調整してみます。
<div class="wrap-chart">
<div class="chart-container" style="position: relative; width: 100%; height: 95%;">
<canvas id="myChart2">ここにチャート表示</canvas>
</div>
<script>
var ctx = document.getElementById('myChart2').getContext('2d');
var myChart2 = new Chart(ctx, {
type: 'bar',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
datasets: [{
label: '月別降水量(2019)',
data: [190.0, 73.0, 126.0, 143.0, 99.5, 221.0, 195.5, 207.5, 62.0, 248.0, 80.5,
205.5
],
backgroundColor: ['rgba(112,182,255,1)', 'rgba(112,182,255,1)',
'rgba(112,182,255,1)', 'rgba(112,182,255,1)', 'rgba(112,182,255,1)',
'rgba(112,182,255,1)', 'rgba(112,182,255,1)', 'rgba(112,182,255,1)',
'rgba(255,186,69,1)', 'rgba(194,105,255,1)', 'rgba(112,182,255,1)',
'rgba(112,182,255,1)'
],
borderColor: 'rgba(91,192,235,0)',
borderColor: 'rgba(91,192,235,0)',
hoverBackgroundColor: 'rgba(7,129,255,1)'
}]
},
options: {
title: {
display: true,
text: '福井県 月別降水量(2019)',
padding: 8,
fontSize: 20,
fontStyle: 'normal'
},
legend: {
position: 'bottom',
labels: {
fontSize: 14,
padding: 10
}
},
scales: {
xAxes: [{
scaleLabel: {
fontSize: 16
},
ticks: {
fontSize: 10
},
categoryPercentage: 0.6
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: '降水量(mm)',
fontSize: 14
},
ticks: {
min: 0,
max: 300,
stepSize: 20,
beginAtZero: true,
}
}]
},
maintainAspectRatio: false
}
});
</script>
</div>すると次のようなグラフになります。
(福井県の2019年の月別降水量です)
Chart.js 理解のポイント
グラフごとに id名 を合わせる
同じページ内に複数のグラフを表示させる場合は、id名 をグラフごとに変えます。
<canvas id="このid名"></canvas>
<script>
var ctx = document.getElementById('このid名').getContext('2d');
var このid名 = new Chart(ctx, {データ1つが datasets ひとつ
データ項目(data.labels)にデータ系列(data.datasets)が対応します。
データ系列を増やす場合は、datasets を増やします。
積み上げ棒グラフ、複数線の折れ線グラフを作成する場合必要になります。

設定(オプション)項目を把握する
どの設定がどのように表示されるのかを把握すると他のグラフにも応用できます。
・データの表示(色、枠線など):「datasets」
・グラフのタイトル:「options」→「title」
・グラフの凡例:「options」→「legend」
・グラフの x 軸目盛:「options」→「scales」→「xAxes」→「ticks」
・グラフの y 軸見出し:「options」→「scales」→「yAxes」→「scaleLabel」→「labelString」
・その他たくさん
シンプルなグラフに必要なオプションを付け加えていくと理解しやすいです。
※ 公式ドキュメントでは「options.title」となっているのを、分かりやすくするために「options」→「title」としました。
Chart.jsを利用して、ホームページの表現の幅を広げましょう!
【参考】
Chart.js 公式サイト
Chart.js 日本語翻訳サイト
Chart.jsによるチャート作成(概要と目次)
Javascript Chart.jsを用いてグラフを作成する
【Chart.jsに関する記事まとめ】







コメント