【結論】
【概要】
Open Live Writer が付け足す「.live-writer」という class の影響でレイアウトが崩れてしまった。
Open Live Writer を削除したにもかかわらず反映されない。
ブラウザのキャッシュクリアでも消えなかった。
最終的にCash Enable でのキャッシュのクリアで消すことができ、レイアウトも戻った。
【経緯】
Open Live Writer をインストールしてワードプレスページを登録
Open Live Writer を使ったワードプレスの記事更新を試すために、以下の紹介記事などを参考に Open Live Writer をインストールし、自分が運営するページを設定してみました。
参考:Open Live WriterをインストールしてWordPressサイトに投稿するための初期設定
そのままでは設定したホームページのデザインが反映されなかったので、これまた紹介されている方法を試してみようと思いつつ、その日はそのまま放置していました。
参考:絶対に失敗しないWindows Live Writerの「テーマの更新」方法を探る!
レイアウトが崩れてしまった
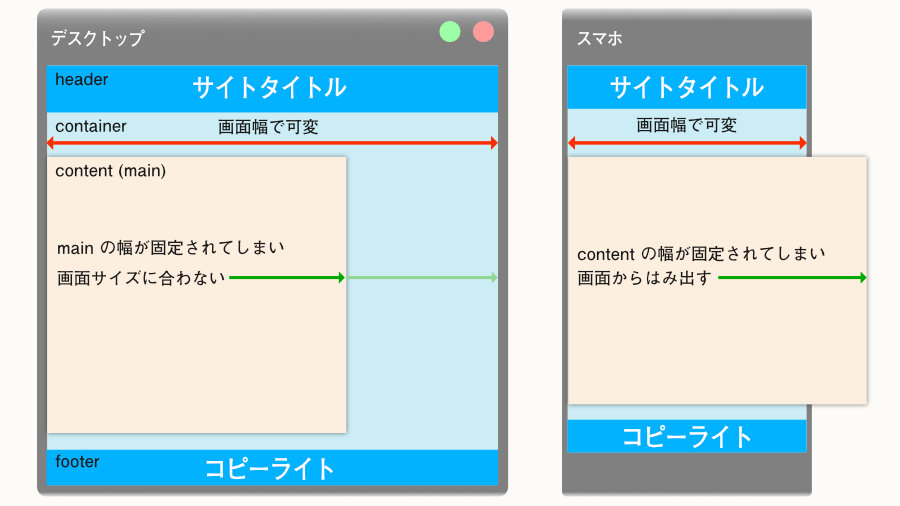
翌日、Open Live Writer を設定したページをモバイル端末で見てみたら、レイアウトが崩れているのを発見!
画面幅の広いデスクトップで見ると、これもおかしい状態に。

レイアウトがおかしい昨日までは正常に見えていたのになぜ・・・。
ローカル環境でチェック
ローカル環境でテーマのカスタマイズを行っているので、とりあえずローカル環境でチェックしてみたところレイアウトは正常。
しかしオンラインで見ると崩れています(ブラウザは Google Chrome と Firefox)。
ローカルとオンラインの違いはオンラインページに Open Live Writer を設定していることだけ。
とりあえず Open Live Writer を削除することに。
Open Live Writer をレジストリ含めて完全削除
- Windows 「プログラムと機能」から通常のアンインストール
- 通常のアンインストールでは消えなかったフォルダを削除
「C:\Users\ユーザー名\AppData\Roaming\OpenLiveWriter」
「C:\Users\ユーザー名\AppData\Local\OpenLiveWriter」 - レジストリエディタでレジストリを削除
(1)Windowsキー +R (ファイル名を指定して実行)
(2)名前に「regedit と入力
(3)「HKEY_CURRENT_USER\Software\OpenLiveWriter\Weblogs\数字」のフォルダを削除
参考: Windows Live Writer で登録してあるアカウントを削除する
ブラウザのキャッシュを消去してリロード
キャッシュが残っていると修正が反映されません。
ブラウザのキャシュはおろか、Cookie 、閲覧履歴などすべてを消去しました。
参考: ChromeとFirefoxで確実にキャッシュクリアする方法(スーパーリロード、ハードキャッシュクリア)
・・・なおりません。
.live-writer というCSSクラスが消えない
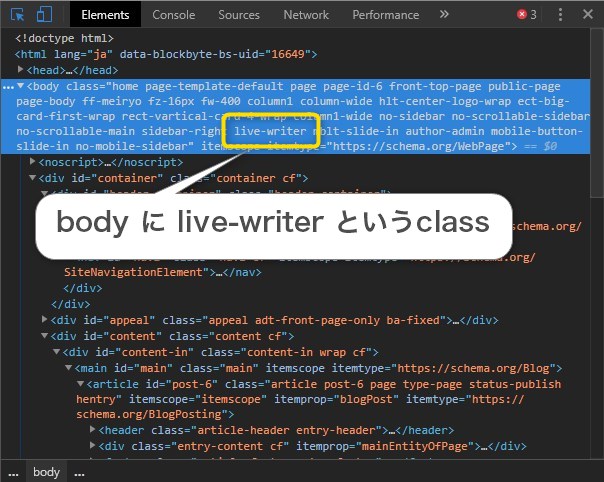
ディベロッパーツールで調べてみました。

bodyに.live-writerというCSSクラスが追加されていて、mainとarticleが.live-writer main、.live-writer articleで上書きされていました。
.live-writerによるmax-widthとmin-widthrのせいでcontentの幅が固定され、本来なら画面幅に合わせて可変するレイアウトが崩れていたのが原因のようでした。


Open Live Writer を削除しても、ブラウザのキャッシュをクリアしても消えない「.live-writer」。
どうしたものかと途方に暮れていたのですが、「Cache Enabler」というワードプレスのプラグインをオンラインページで有効にしていたのを思い出しました。
Cache Enabler のキャッシュをクリア
管理画面右上の「Clear Cache」ボタンを押して、Cache Enabler のキャッシュを強制的に消去。
ログインしていた Google Chrome で確認すると、正常のレイアウトになってしました。
しかし、念のため Firefox でも確認するとなおっていません。
Firefox でもログインし、Cache Enabler のキャッシュをクリアすると正常なレイアウトに戻りました。
キャシュのクリアは念入りに
ワードプレスのカスタマイズや管理において、変更が反映されないときはキャッシュをクリアする、というのは知っていました。
それはブラウザで行えばいいものだと勝手に思っていました。
キャッシュを扱うプラグインも忘れてはいけないんですね。
今回は自分の関わっている市民団体の活動紹介のページだったのでレイアウトが崩れていてもそれほど影響はなかったと思います。
しかし重要な告知などがキャッシュを削除しきれないのが原因で表示されかったり変更されなかったりして、関係者に迷惑をかけてしまうこともありえます。
同じような原因で問題が発生しても対処できるように、情報共有でした。
キャシュに関する参考: WordPressキャッシュプラグインを選ぶために知っておくべきこと


コメント